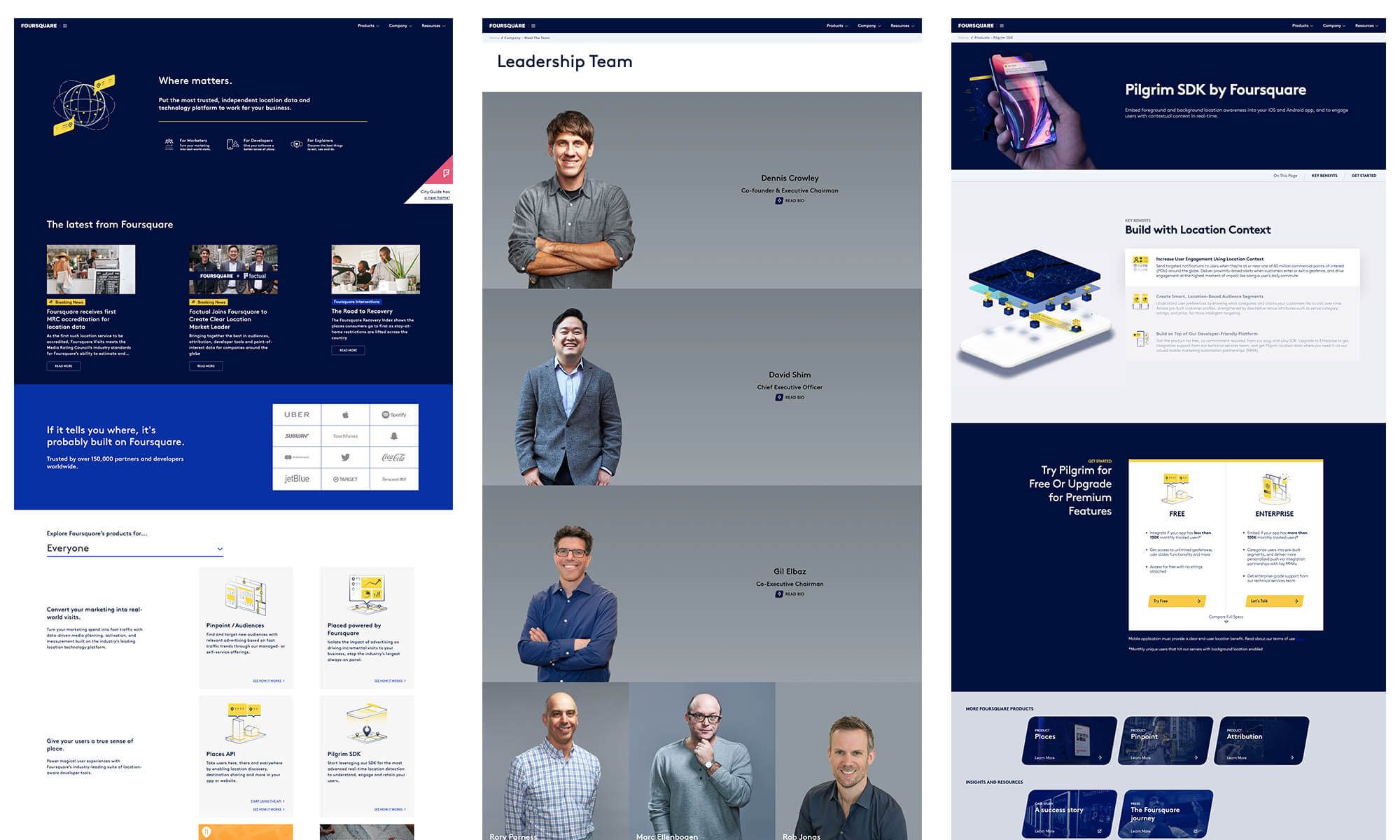
Launching a brand new Foursquare 
Foursquare
UX/UI, project management, illustration, animation

TL;DR
Foursquare had acquired Factual and Placed in the past 3 years and was at the point as a company where it needed a cohesive brand and website to really tell the story of where Foursquare is today. Many people still think of Foursquare as the 'check-in app' when in reality it a leader in the location technology space. To achieve this, we combined the 3 companies' websites into one new one along with a new, more minimalist brand that lets Foursquare's data and accomplishments speak for itself.
My Role
I ran the preliminary stakeholder and UX research, conducted a site-audit and created the site map, user-flows and component maps for each page. I communicated my findings with our design/development agency, Fictive Kin, as they fleshed out the design for the reusable components. I also created many of the illustrations and videos and delegated work to other designers when needed. I kept stakeholders in the loop of the project and facilitated conversations between the proper people. I worked with Foursquare's Engineering team and Infrastructure team to make sure that there was a seamless transition between the old site and new site.
Why
Foursquare's identity had been confused for a while. We had multiple different design styles, brand voices and a general lack of direction conveyed. This was made all the worse when we acquired not one, but two other location companies. The old website was beginning to be outdated and had quite high bounce rates due to confusion over what our products were. The new website launch corresponded with a full rebrand and focused on re-introducing our products with less jargon to our customers, new and old.

Old Foursquare site


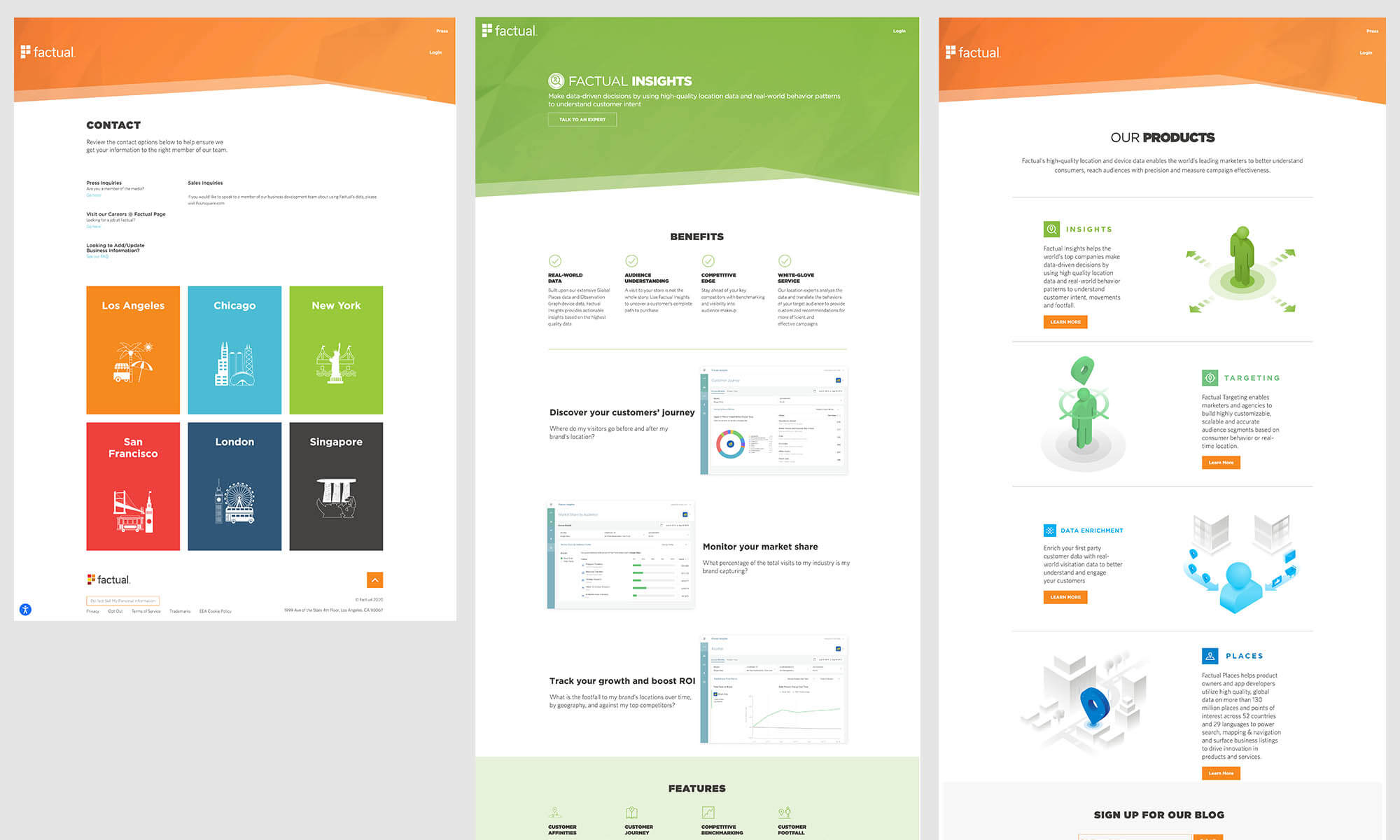
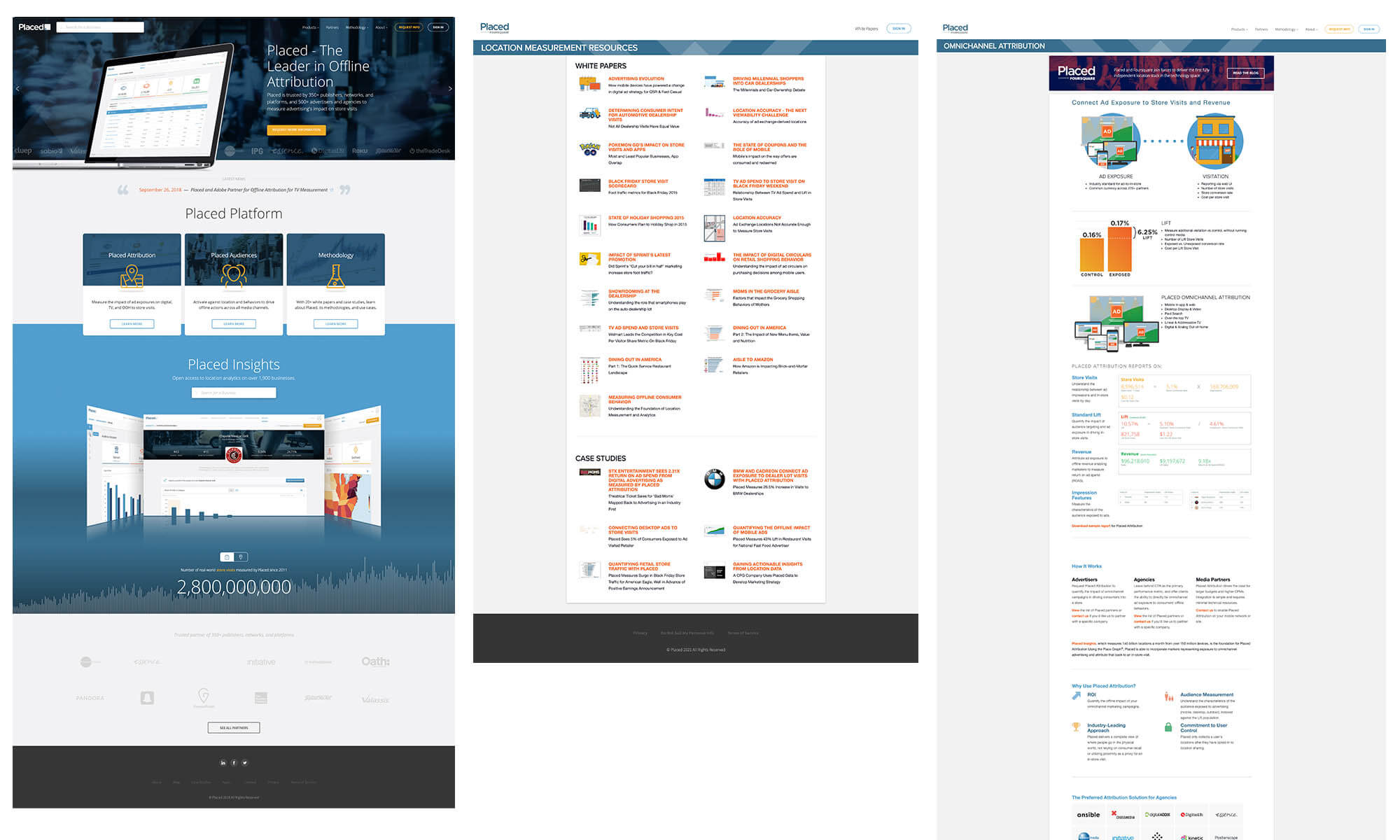
Old Factual and Placed sites
Research
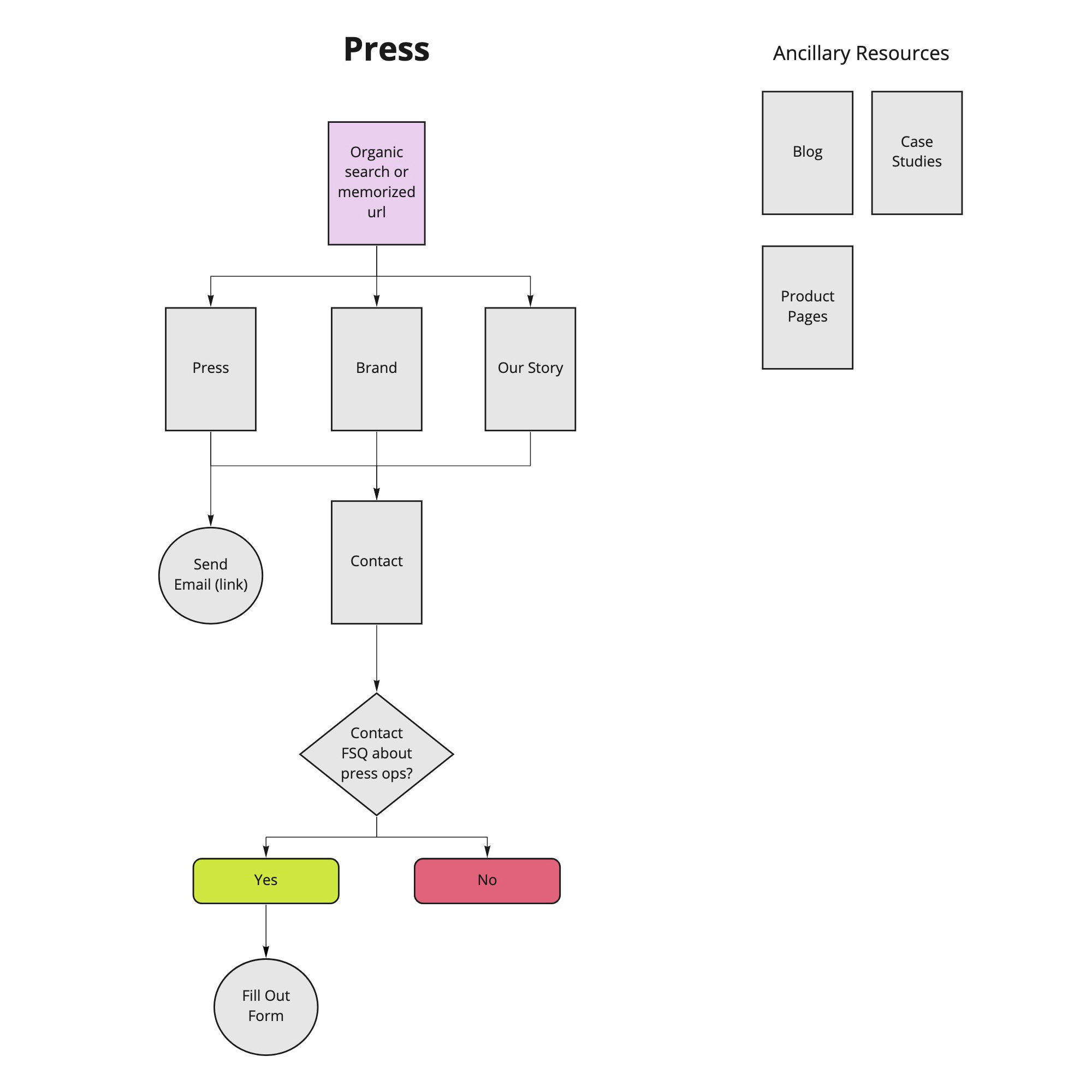
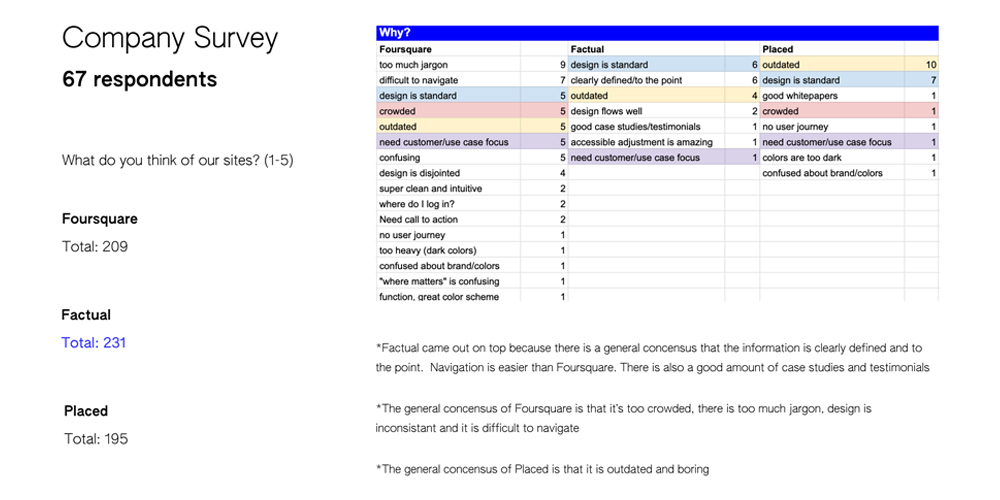
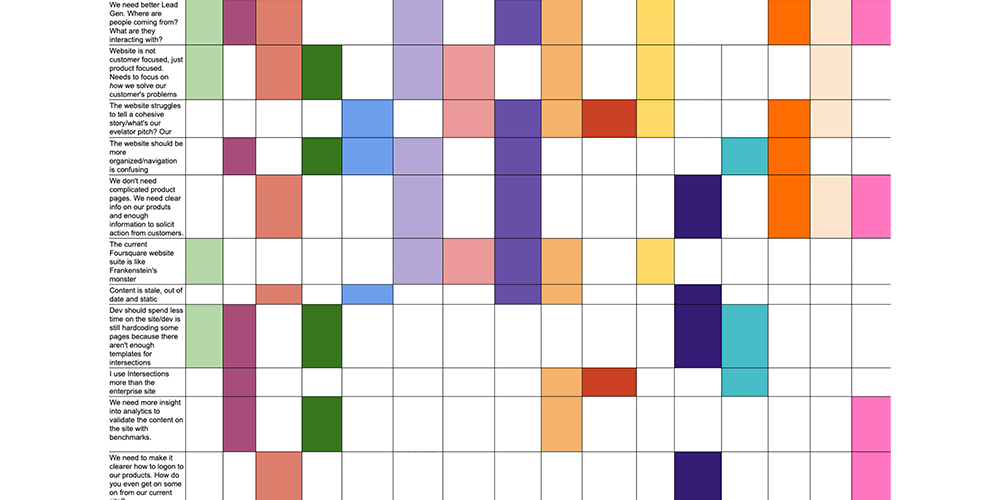
I started this project with a lot of research. Although we knew we wanted to create a new website, we wanted to make sure that it implemented needs from across the organisation. I started with stakeholder interviews with 16 main stakeholders of the organisation and 6 top customers and compared the top-mentioned needs. They included: the need for better lead generation, making the website more customer focused (how we solve our customer's problems), telling a cohesive story and implementing a more intuitive navigation. I also conducted a company-wide survey on the three websites that were to be merged and a site-audit on all three sites. Based on the preliminary research and the site audit, I created V1 of a sitemap. I then walked different stakeholders through the map to get feedback and update. I created a V2 as well and then the team presented the 2 options to leadership. Based on the site map and the user personas (that the product-marketing team created), I created 6 user flows to map out the most common optimal path for these users. Based on these we knew what actions we wanted the users to take and how to direct them.



Iterations
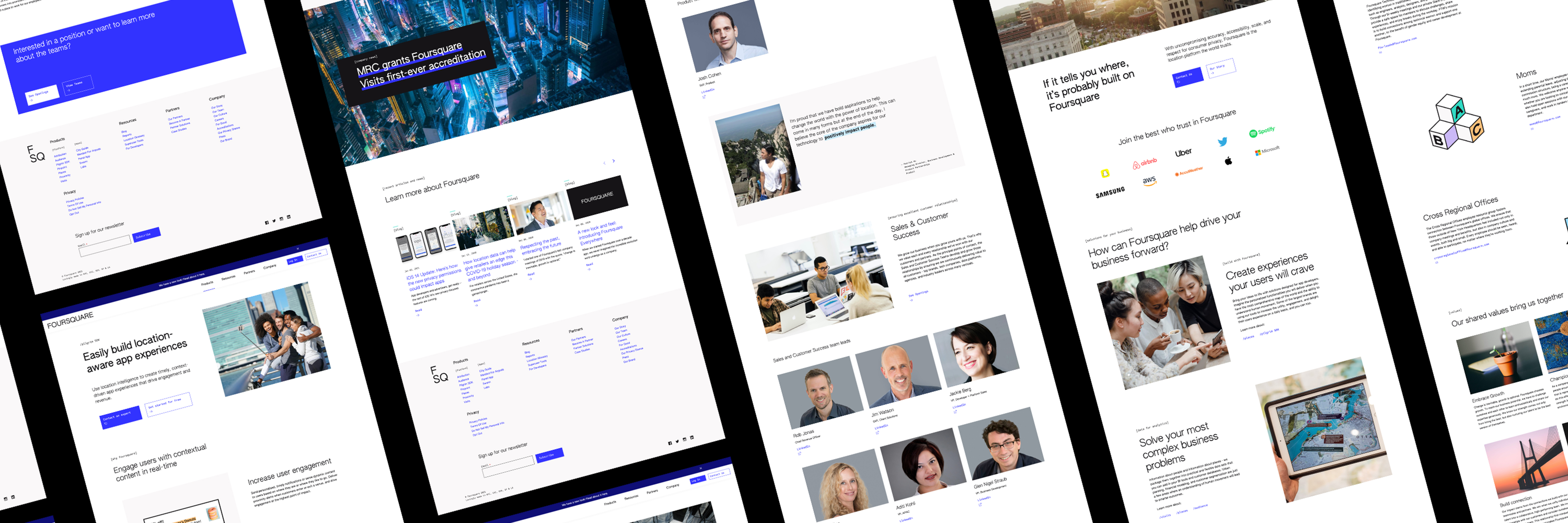
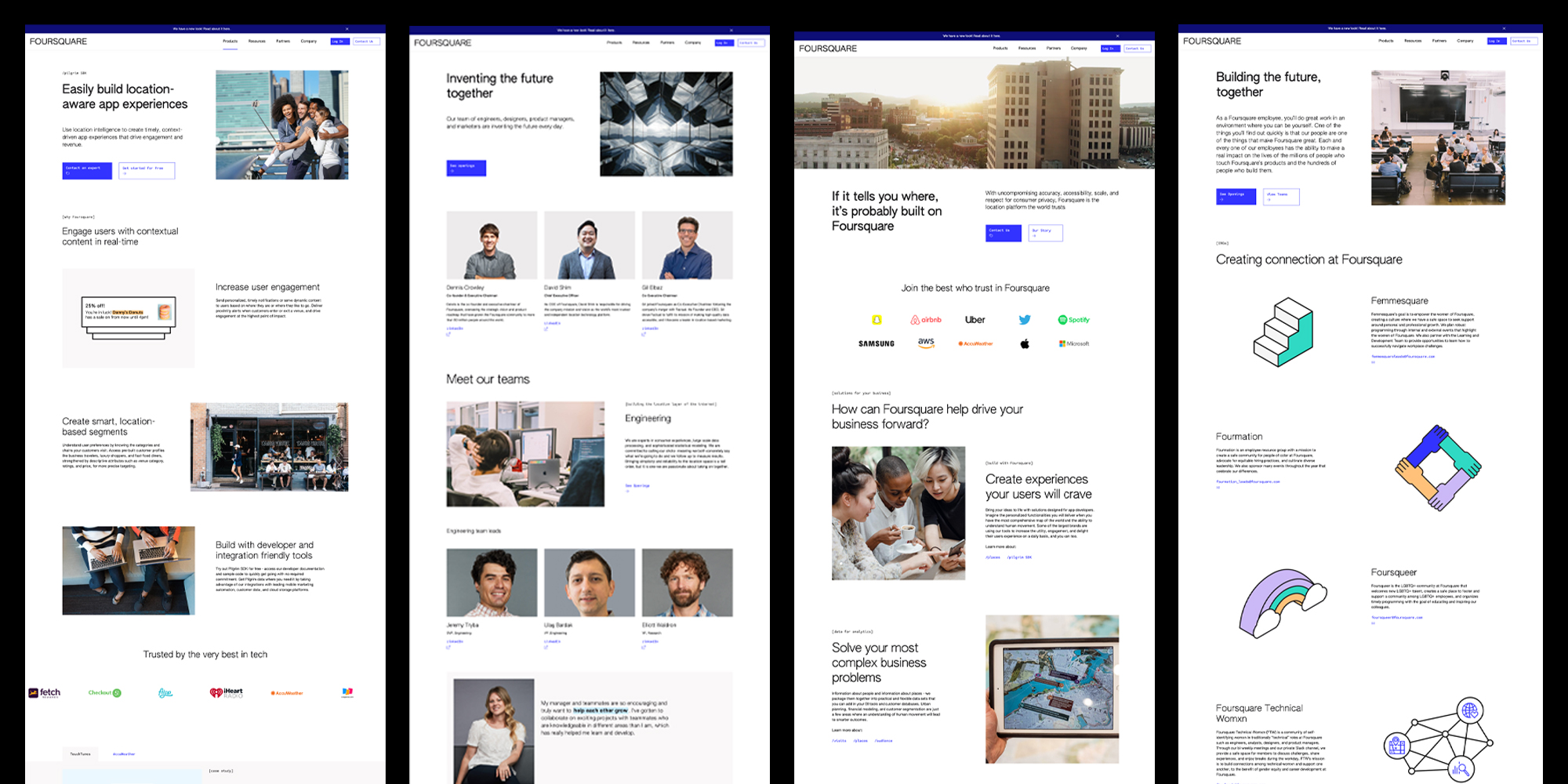
Based on the site map, I created a “component map” spreadsheet for each page of the site. The spreadsheet included the user mindset, user tasks, org goal, and key metrics. Then I mapped out each page in words including a label, description, core content, and features. The template for this was provided by Fictive Kin. Based on the component maps, I took the wireframed components created by Fictive Kin and conducted Stakeholder calls to create wireframes of each full page. I then “translated” each design into a document for the Stakeholders to fill out (copy and links) so that the design team knew what we would have to create (illustrations, images etc.). After this I delegated designs to the rest of the design team members, taking on the bulk to the icon creation, illustrations and videos myself (as our small team was also updating all collateral in the new brand as well!). We enlisted the help of an SEO company (Jordan Digital Marketing) to help make sure that our site didn't lose traffic in any way. Before launch, we had an internal launch for the members of Foursquare to get feedback and do bug checks. Through this feedback we found that many people found the home page very ambiguous. The goal was to make it feel less static than the old home page but many people felt like it did not represent the company properly and that it felt almost like an online magazine homepage. After iterating on a few ideas, we came up with a homepage that tells you directly about Foursquare, and lists out solutions for our customers problems.




"The products overview and product pages are extremely clear and organized. I like the product benefits and demos towards the end of the page. Overall, the branding looks really nice and clean."
--internal website feedback

Learnings & Next Steps
Our next steps are to implement a solutions section in the menu that allows our users to self-identify by job or vertical. These pages will help bring our multiple products together into a suite. We will also be expanding on our partner page to allow people to filter by vertical for easy access. We will also keep an eye on bounce rates and leads to make sure they are within acceptable bounds.