Increasing webinar MAU by 58% 
Microsoft
UX/UI, project management, content mapping, workshop facilitation

TL;DR
Microsoft’s webinar product was bare-bones and only met a few user needs. The events team was created to tackle the large virtual events space and the first project was to expand on the webinar product to give users more flexibility and allow them to achieve their event goals more quickly. These changes led to a 58% increase of Monthly Active Users (MAU) year-over-year, a 33% increase in Monthly Active Teams (MAT), and a 50% increase in webinars started year-over-year.
My Role
I conducted user research on webinar IA, consulted adjacent teams on design and implementation of reports and emails, created user stories, core tasks and objectives, designed user flows of the scheduling side, hosted cross-team, cross-functional workshops to align on content design, and worked with engineering and PMs to implement designs
Why
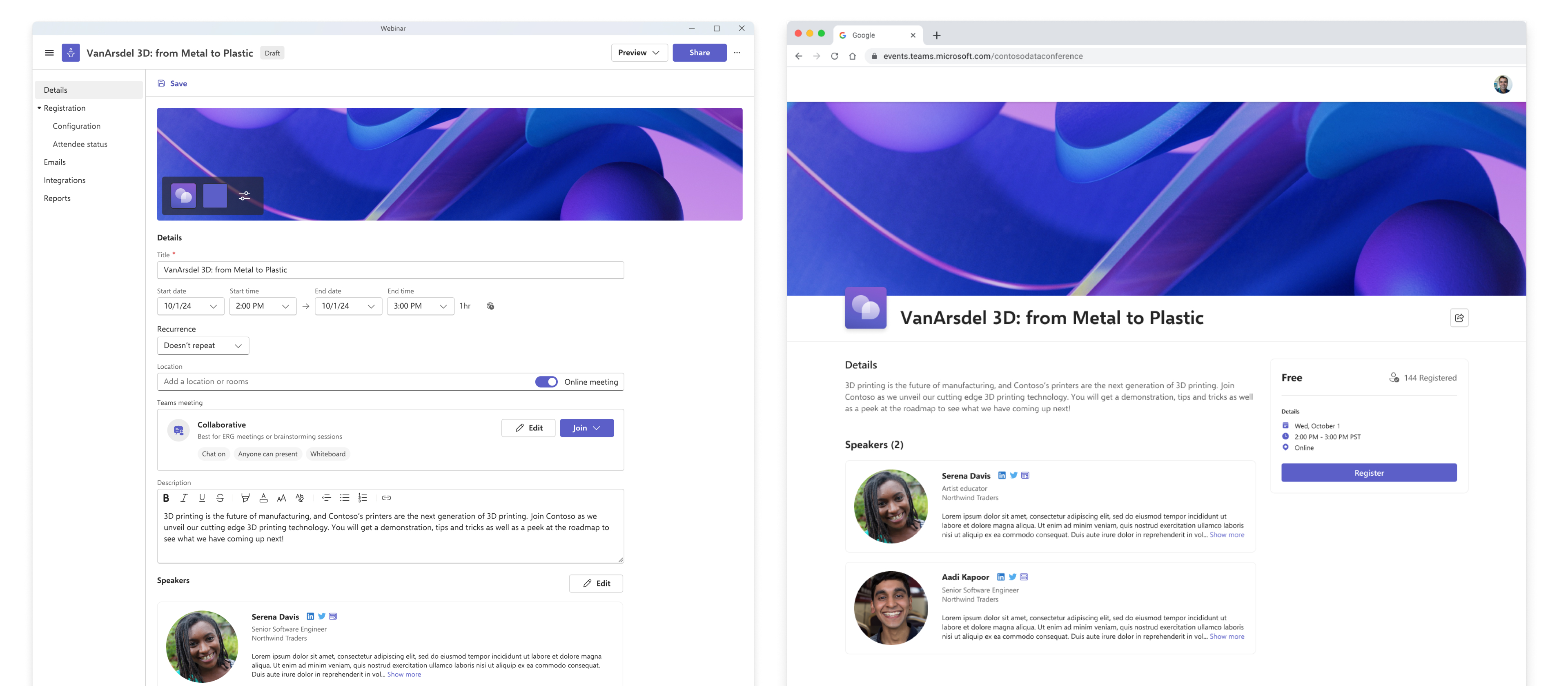
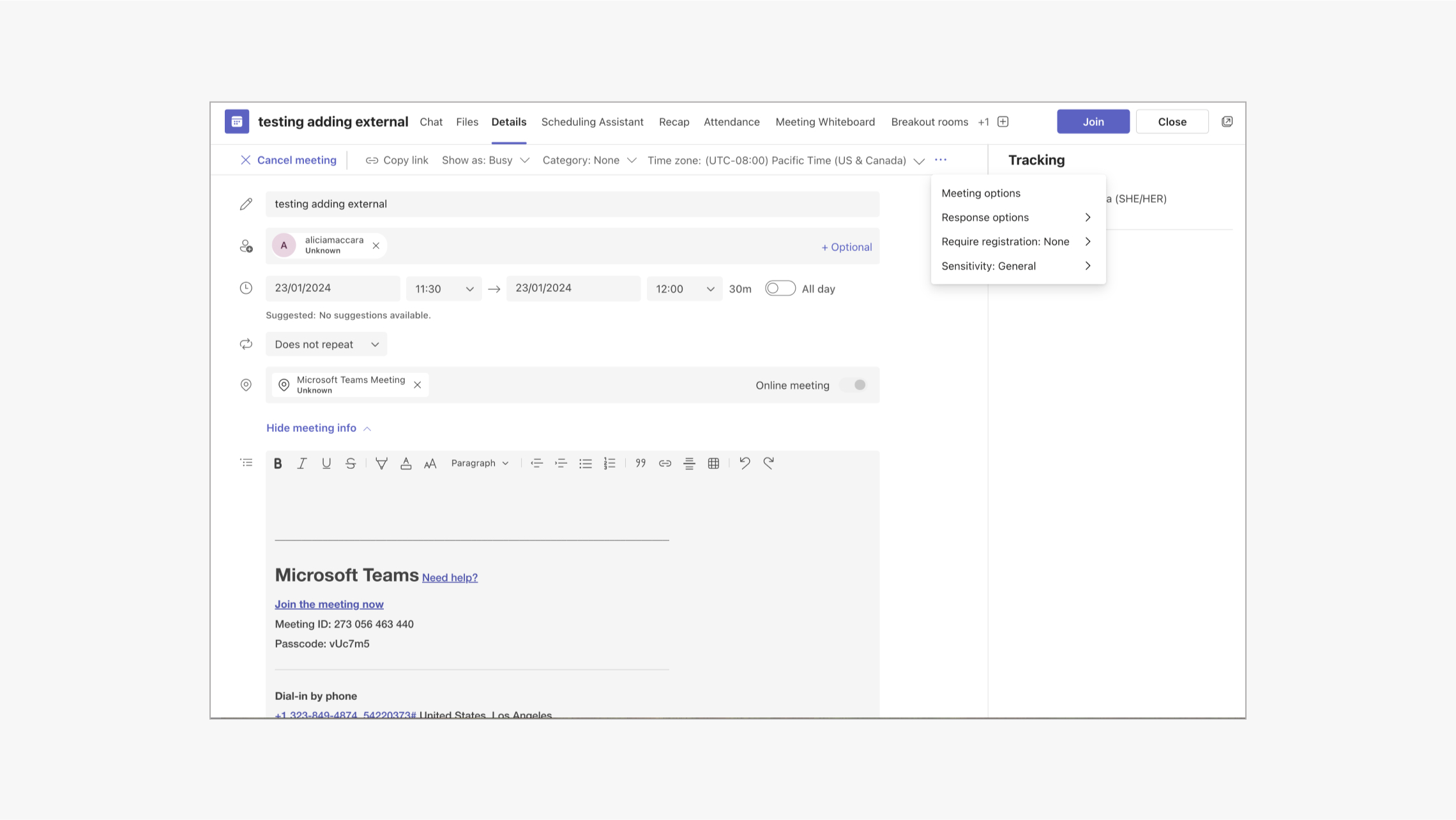
The current webinars product was little more than a meeting with an added registration page. Customers were looking for a wider range of abilities akin to larger event platforms like Hopin, Airmeet, On24 and Zoom. They wanted more robust reporting, the ability to customize email content and timing, and to be able to manually approve or disapprove attendee registrations. We also wanted to allow users to connect to external add-ins and apps in place of the out of box experiences so we could meet them where they were most comfortable.

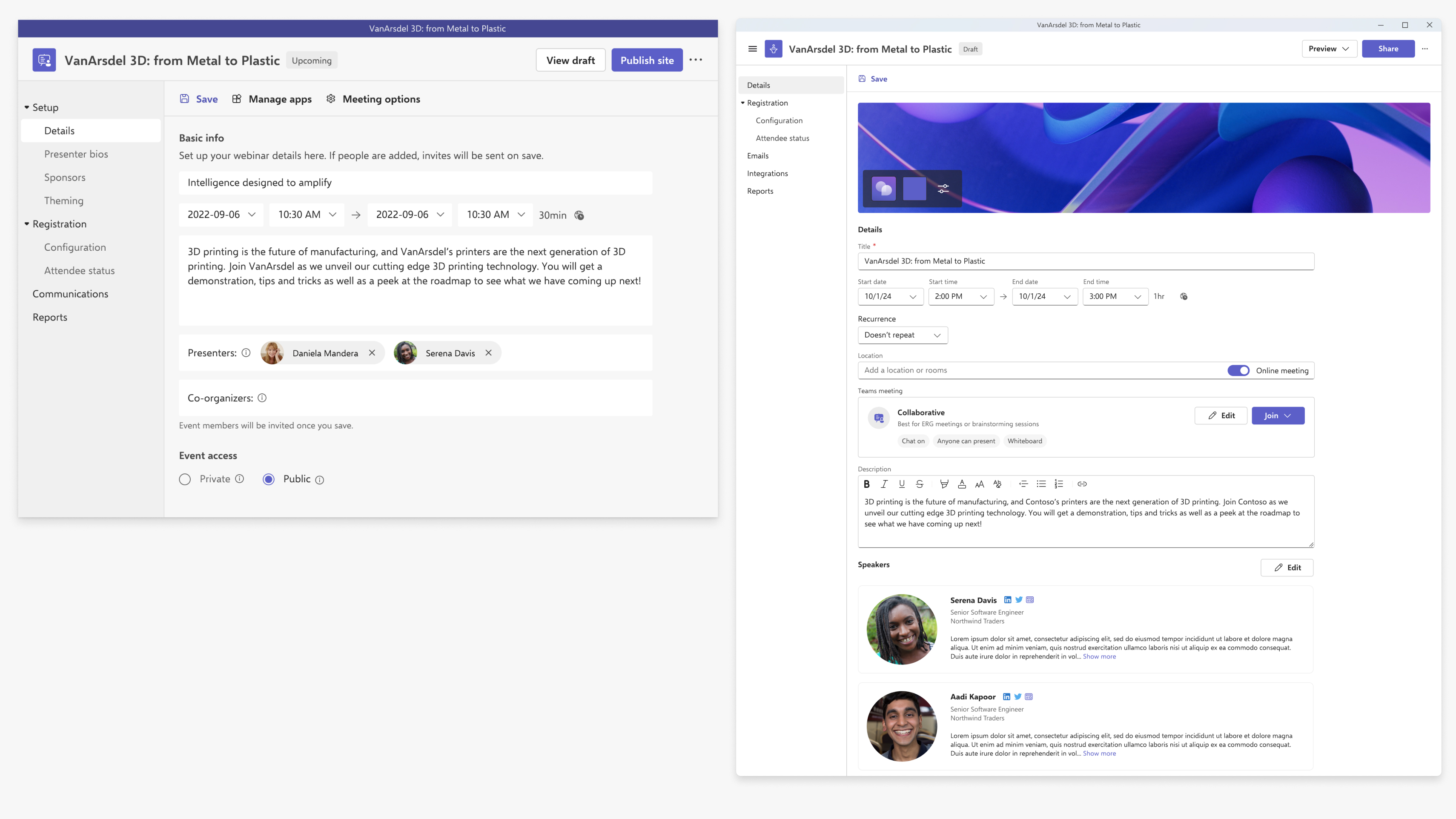
Microsoft meeting scheduling form and old webinar form
Research
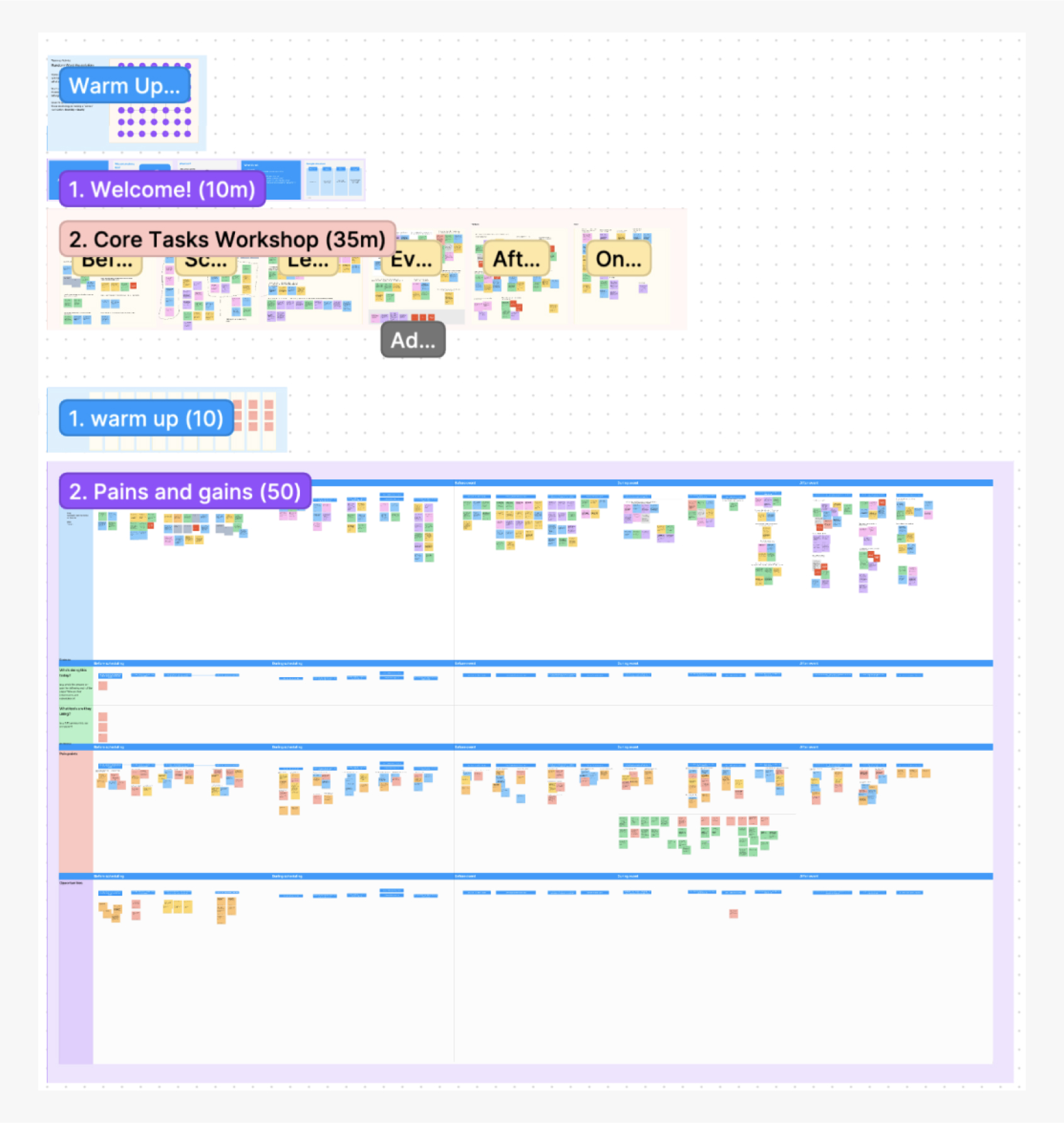
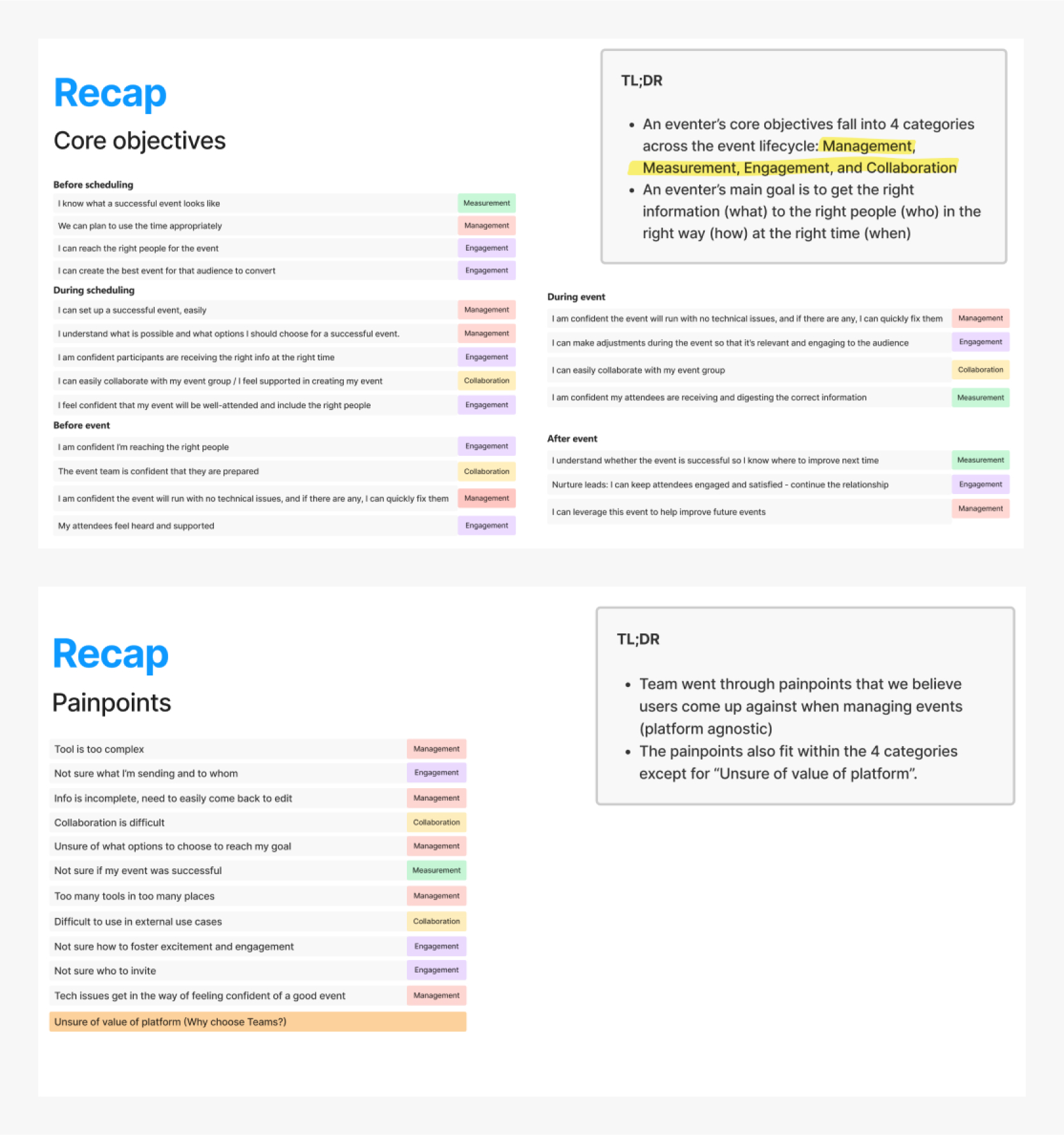
We conducted research to understand how users would group event functionalities, what order they would use the functionalities while creating an event, which were the most frequently used ones and if there were any unmet needs. We learned that throughout the lifecycle, building the landing page was the most common task before events, monitoring the sessions was most common during the events and analyzing the event data was the most common task after events. Users were satisfied with the functionalities that would come out of the box for a webinar event. I also lead a cross-team/cross-function workshop to align with the Teams and Outlook meeting teams on content design.


Iterations
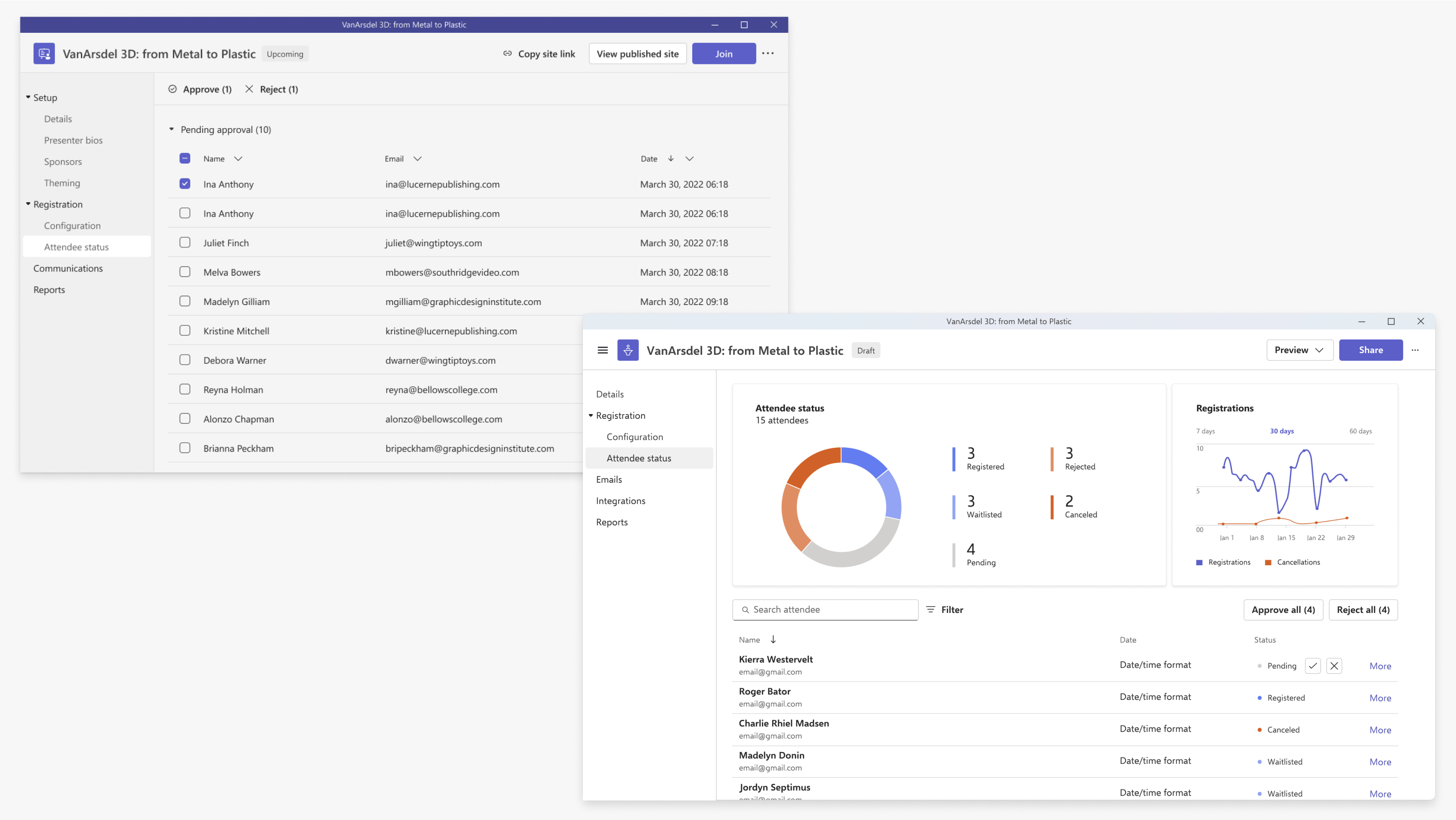
We first kept the form similar to the original meeting form with slight changes. After testing the first version, we learned through CSAT scores and reviews that users were confused about what exactly they were making as they were used to the form creating invitations for meetings but now for webinars, the form was creating a website. To make the difference clearer, we moved the branding to the main form and planned to implement the event discovery platform that was cut from MVP that would allow the user to see examples of other event pages that were created. To make it more user-friendly, I added labels to the inputs, grouped sections and kept related objects like the online meeting and its options and apps visually together. On the attendee status side, we started with collapsable tables so that the users could see how many attendees were in each state. After MVP, we merged the tables into one with filters and used cards at the top to show the user how many attendees were in each state. Added the ability to approve or deny registration right on the row to make it more accessible for keyboarding users.


58%
increase in MAU
33%
increase in MAT
50%
increase in webinars started
Learnings & Next Steps
Prioritize with users on what features they are looking for and then with engineering on what is feasible within the project time range. This project started with a very large range of features that PMs wanted to implement, no work-back schedule and no noted process. This caused the project to go on longer than it may have needed for an MVP state. We also ended up cutting items that should have been included in the MVP, including the event discovery platform that differentiated meetings from events. Our team had also been working on a separate, but very similar, product called town halls. However, we learned that users did not care if they were creating something called a “webinar” or a “town hall”, they only cared that the event worked how they envisioned it. I worked first with the engineering team to gain alignment then went to PMs with a proposal; a scalable events framework where templates were defined based on the features that they had turned off or on. Because of this, we decided that post-MVP we would focus on making the webinar product scale into an events platform that would enable creation of events both big and small.